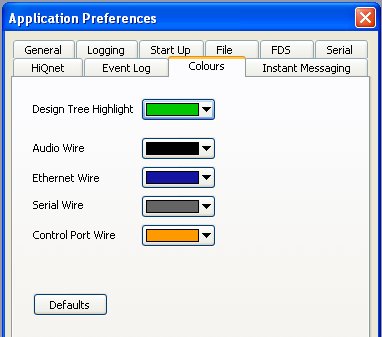
Colours tab
The Colours tab of the Application
Preferences is laid out as shown below:

The colours that are used to represent the various wiring conventions, e.g. audio and Ethernet can be changed to suit your preference. The highlight colour for the Design Tree can also be changed. Colours can be set back to their defaults if compatibility is required.